Die Winterzeit ist angebrochen und auch Weihnachten steht vor der Tür. – In einem Monat ist es schon so weit… 😀
Da ich schon in leichter Weihnachtsstimmung bin, habe ich mir gedacht, mein Blog muss auch ein bißchen was abbekommen 😉
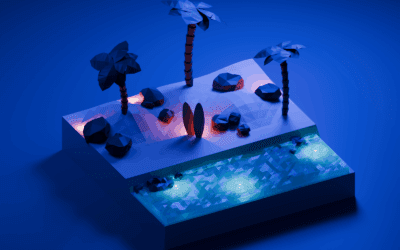
Also erst einmal an den Header:
- Von allen Buchstaben aus meinem alten Header habe ich den oberen Teil des Meshes dupliziert, vergrößert, an die passende Stelle verschoben und noch ein wenig verformt, um den Eindruck von Schnee zu erzeugen. Dann natürlich noch ein weißes Material drauf und fertig. Das Material ist nichts besonderes, einfach diffuse, da das Bild sowieso zu klein im Header angezeigt wird, um darauf mehr erkennen zu können.
- Das sah mir noch ein wenig zu leer aus, also habe ich noch eine zusätzliche Boden-Plane hinzugefügt, diese mehrfach subdivided und einen Displace-Modifier mit einer Noise Texture hinzugefügt. Das ganze mit einem Subsurf-Modifier weicher gemacht, die hochstehenden (zur Kamera zeigenden) Kanten mit proportional Editing wieder herunter gebogen und die Plane gerade so viel durch meinen anderen Boden geschoben, dass man einige Schneehügel sieht und das Material von oben verwendet.
Beim ersten Renderversuch war mir der Kontrast zwischen dem Hintergrund und dem hinzugefügten Schnee nicht deutlich genug, so dass ich die Beleuchtung noch etwas angepasst habe. Hier also mein Ergebnis:
So, jetzt hatte ich zwar den Winter, aber noch nicht die Weihnachtszeit – nach langem Hin und Her habe ich mich entschieden den Banner so zu lassen und dafür dem Blog selbst eine Mütze aufzusetzen. So eine Nikolausmütze ist schön flauschig, aber wie macht man dieses „Fell“ in Blender? Noch einmal im Gedächtnis gekramt, viel mir ein etwas älteres Tutorial von Blender Guru ein. Also mein Englisch auskramen und los gehts. Und hier meine Nikolausmütze:

Blender 3D – Weihnachtsmütze – Gerne dürft Ihr meine Mütze benutzen (nicht kommerziell), gebt dazu einfach den Credit „blog.tinas-welt.de“ an.
Ich gebe zu, ganz so schön habe ich das Rot in Blender nicht hinbekommen, aber wozu gibt es Photoshop 😉
Die Mütze hängt jetzt also für die Weihnachtszeit auf meinem Blog.
Fragt Ihr Euch, wie man sowas macht? Eine Mütze über sein Theme hängen? Ein bißchen sollte man sich mit den Dateien seines WordPress-Themes auskennen. Bei meinem Theme (suffision) und auch bei vielen anderen gibt es unter wp-content/themes/“meinTheme“ im FTP Programm eine Datei mit dem Namen header.php. Diese Datei ist neben einigen anderen dafür da, das Aussehen der Seite und hier im besonderen des Headers zu gestalten.
Für mein Vorhaben (siehe Screenshot) habe ich den ersten div-Block gesucht, der meinen Headerbereich enthält. Das war bei mir
"<div id="wrapper">"
Direkt in die nächste Zeile habe ich folgenden Code eingegeben (und entsprechend kommentiert, damit ich auch später noch weiß, was ich da gemacht habe):
<!-- Diese Zeile dient dem Kommentar -->
<div style="position:relative; top:-30px; left:900px">
<img src="Pfad zu deinem Bild" style="position:absolute" height="232" width="162" alt="Weihnachtsmuetze" />
</div>
<!-- Diese Zeile dient dem Kommentar -->
Sehr wichtig ist hier, die richtige Bildgröße anzugeben, manche Browser können sonst etwas durcheinander geraten.
Für so wenig Anpassung habe ich die Zeilen also direkt in die Header Datei geschrieben und diese in mein Child-Theme kopiert. Wenn ich die Anpassung nicht mehr brauche, kann ich die Datei dort einfach umbenennen (für die spätere Wiederverwendung) oder löschen.
[stextbox id=“dark“ caption=“WICHTIG!!“]Wichtig: Anpassungen an Eurem Theme, egal welcher Art, solltet Ihr immer in einem Child-Theme machen. Sonst sind alle Änderungen beim nächsten Update des Themes wieder weg. Wie geht das? Hier zwei Links von elmastudio zum Einlesen und Angucken (gut und kurz erklärt) [/stextbox]Zeigt doch einmal her, was Ihr so gemacht habt, um Eure Seiten auf Weihnachten einzustimmen 😉






0 Kommentare